こんにちは!開発室メディアユニット所属新卒1年目の小澤です。
ウィルゲートでは現在(2018年9月1日)4つのメディアを出版社と協業で運営しており、そのうちの3つを自社で開発、運用・保守しています。
暮らしニスタ|知りたい!教えたい!暮らしのアイデアがいっぱい!
Milly ミリー|妊娠・出産・子育ての“今知りたい”をすぐ解決
PV数や回遊率を上げるためには良質なコンテンツを提供するのはもちろんですが、その他にできる取り組みとして、UI・UXの改善、表示速度のチューニングなどがあります。
今回は、ページの表示速度を改善する一歩目として、webブラウザ「Google Chrome」に標準で搭載されている
「Chrome DevTools」を利用して簡単にサイトスピードを計測する方法を紹介します。
Chrome DevTools(旧:DeveloperTools)とは?
Googleの開発者向けサイト、Google Developersによると、
Chrome DevTools は、Google Chrome に組み込まれたウェブ作成およびデバッグツールのセットです。 DevTools を使用してサイトの反復処理、デバッグ、プロファイリングを行います。
と書いてあります。
詳しくはこちらをご覧ください。
具体的な用途としては、表示崩れの原因特定、JavaScriptのデバッグ、表示速度のチューニングなどがあります。
webエンジニアなら一度は使ったことがあるのではないでしょうか。
非常に多機能で本記事では紹介しきれないので、表示速度の計測方法に絞って紹介します。
表示速度の計測
今回は自社で開発、運用・保守している暮らしニスタの速度を計測します。
現在の表示速度を計測する
- Google Chromeで計測したいページを表示させます。
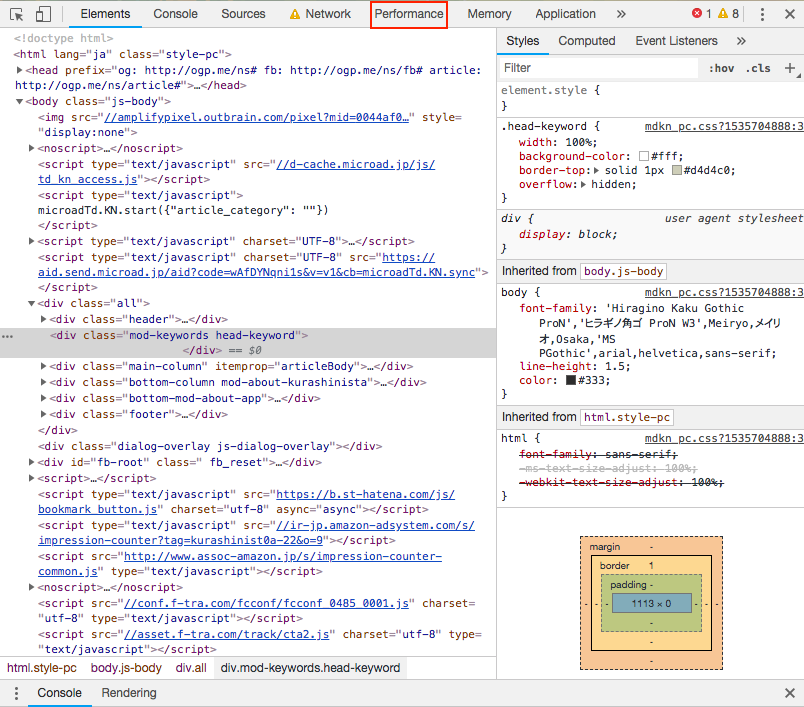
- Chrome DevToolsを表示させます。
Chrome DevToolsはコンテキストメニューかキーボードショートカットから表示できます。
ウィンドウ上部にパネル名があり、標準で9つの機能がそれぞれ強力な機能を提供します。
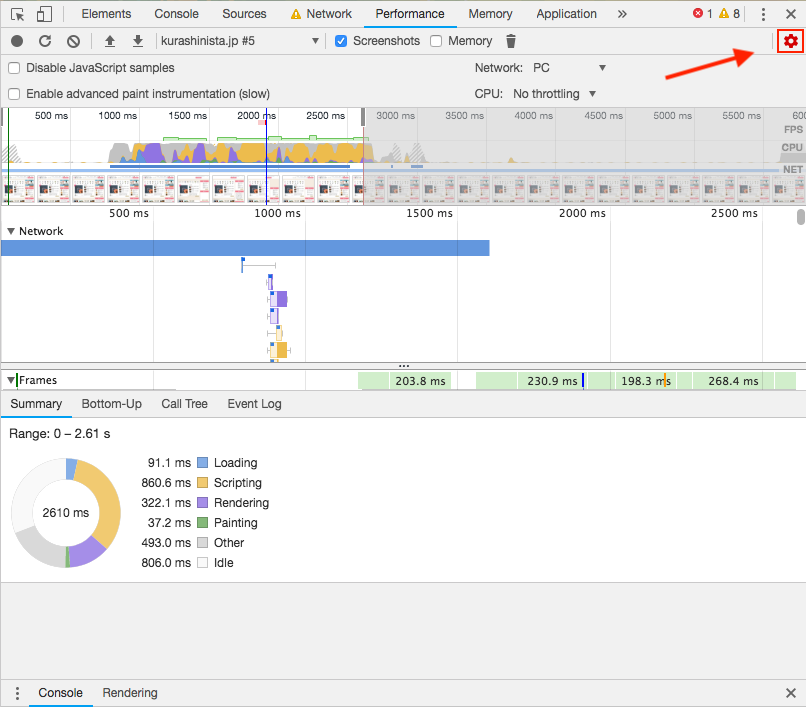
速度を計測するためには、「Performance」タブを選択します。

Performanceタブ右上の歯車マークをクリックすると計測時の設定ができます。

Network
計測する際の回線速度を設定できます。デフォルトは「Online」で、速度はPCが接続しているネットワークに依存します。他にも「Fast 3G」「Slow 3G」「Offline」がプリセットとして用意されており、カスタム設定もあります。
CPU
Google Chromeに割り当てられたCPUリソースの使用量を設定できます。デフォルトは「No throttling」で、特に制限は設けません。他にも「4× slowdown」「6× slowdown」がプリセットとして用意されています。
今回の計測での設定は次のようになります。
| 対象ページ | デバイス | 回線速度(上り) | 回線速度(下り) |
|---|---|---|---|
| https://kurashinista.jp | PC | 97Mb/s | 97Mb/s |
回線速度を一定にし、PC版の暮らしニスタトップページを計測してみます。
計測してみる
それでは早速計測してみましょう。
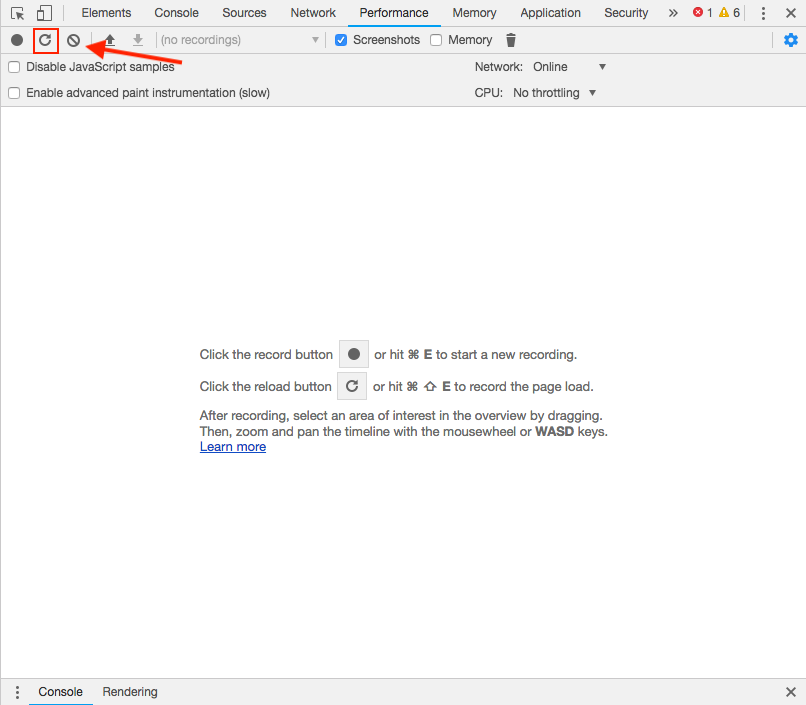
Performanceタブ左上の更新マークをクリックすると計測が始まります。

ページによっては計測に時間がかかるのでしばらく待ちます。

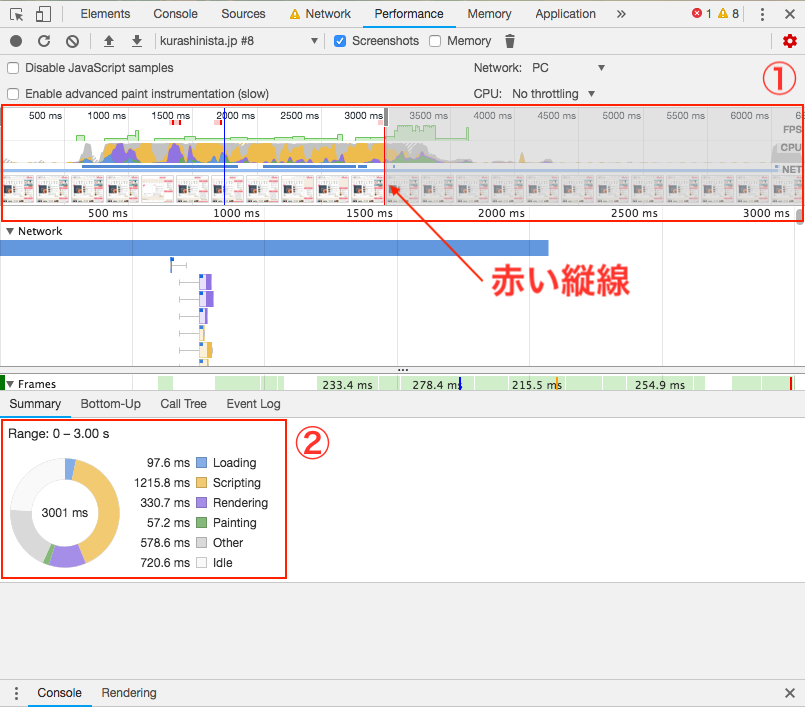
計測が終わりました!

計測結果の詳細を説明します。

①:レスポンスからページの表示が完了するまでに何が起こっているかの概要が分かります。
縦の赤線が引いてある箇所は、ページの表示が完了した時点を表しています。
赤線が引いている箇所を左端までドラッグすると、ページの表示が完了するまでの数値が分かります。
上記画像では700msあたりからページの描画が始まり、赤線が引いてある3200msあたりで表示が完了しています。
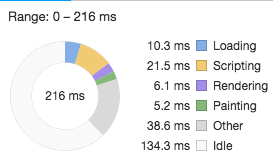
②:①で選択した範囲で何が起こっているかの詳細が分かります。
Summaryタブでは、大きく分けて6つの数値を見ることができます。
Loading
与えられたURLからHTMLを読み込んで、そこから更にレンダリングに必要な付属するリソースを読み込んで解釈していきます。 このフェーズでは主にリソースのダウンロードとパースを行います。 リソースを一式読み込んだ後、JavaScript実行(Scripting)へ移行します。
Scripting
レンダリングエンジンが、JavaScriptのコードをJavaScriptエンジンに引き渡して実行させます。
Rendering
JavaScriptの実行が終わると、今度はレイアウトツリー構築(Rendering)に移行します。この中ではスタイルの計算(Calculate Style)とレイアウト(Layout)という2つの処理が行われます。
Painting
DOMツリーのレイアウト情報の算出が終わると、最後のレンダリング結果の描画(Painting)に移ります。このフェーズでようやくレンダリングエンジンはユーザーが見ることができる実際のピクセルを描画します。ここでは、ペイント(Paint)とラスタライズ(Rasterize)とレイヤーの合成(Composite Layers)という3つの処理が行われます。 最後のComposite Layersが終わることで、ユーザーの目にはレンダリングエンジンが描画した画面が表示されます。
Other
JSエンジンのイベントループに対するオーバーヘッドの時間です。
Idle
JSやCSSなど、リソースをダウンロードしてからレスポンスが返ってくるまでの待ち時間です。
(以下から一部抜粋)

- 作者: 久保田光則
- 出版社/メーカー: 技術評論社
- 発売日: 2017/05/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
計測結果
| Loading(ms) | Scripting(ms) | Rendering (ms) | Painting(ms) | Other(ms) | Idle(ms) | 合計(ms) |
|---|---|---|---|---|---|---|
| 976.0 | 1215.8 | 330.7 | 57.2 | 578.6 | 720.6 | 3,000.5 |
ページの表示が完了するまでに約3秒かかっています。 日本ラドウェア株式会社の調べによると、操作開始時間の理想的な数値は3秒だと言われています。 ぎりぎり3秒台なので及第点ですね。
ちなみに理想は表示速度が爆速で有名な阿部寛のホームページです(笑)。

同じ条件で計測してみたところ、暮らしニスタの約15分の1でした。道のりはまだまだ長そうです。
ボトルネックの特定
約3秒の内訳の内、40%がScriptingに使われています。 Scriptingは、先程も述べたようにJSの構文解析を行うフェーズです。 つまり、JSの容量が大きいとそれだけ読み込みにかかる時間も増えるということです。
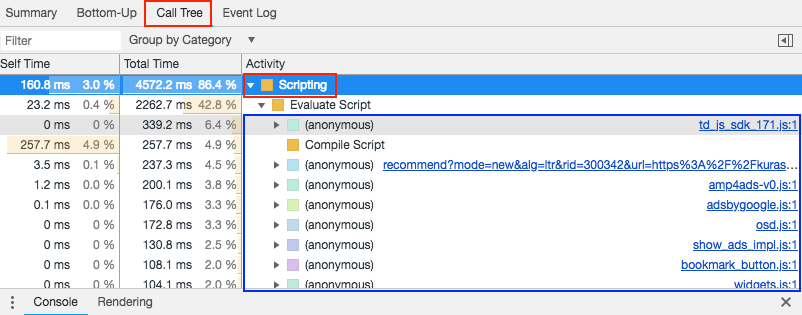
Scriptingに問題があるということがわかったので、次に実際にボトルネックとなっているファイルを特定します。
Summaryと同じタブの「Call Tree」タブを選択します。 次に、列「Activity」の「Scripting」を選択します。 そうすると、Scriptingの中で具体的にどのイベントにどれだけ時間がかかっているかが「Evaluate Script」で分かります。

青枠で囲ったあたりが今回のScriptingの大半を締めているので、この箇所がボトルネックであると分かります。 ちなみにボトルネックのファイルをたどったところ、どうやら広告の読み込みに時間がかかっていたようです。 さらにどのファイルのどこがボトルネックであるかを調べるにはJSプロファイラを利用して特定することができますが、今回の本題とは別の話なので割愛します。
対策
広告の読み込みに時間がかかっていることがわかったので、各広告の読み込みにかかる時間を計測し、 とりわけ時間のかかっている広告は一旦取り外し、その他にはasync属性をつけることによって広告の読み込みでrenderingをブロックせず、documentの解析が終わったらscriptを読み込むようにしました。 この対策によって、広告の読み込みにかかっていた時間を大幅に短縮することができました。
最後に
今回はChrome DevTools使った簡単な速度の計測方法を紹介しました。 計測の方法は他にもたくさんあり、上記のようなやり方が正解とは限りません。 ちなみにGoogleが公式で推奨しているパフォーマンスの分析方法なども紹介されていたりします。
あくまでも参考程度に考えておくと良さそうです。
おまけ:速度計測の自動化
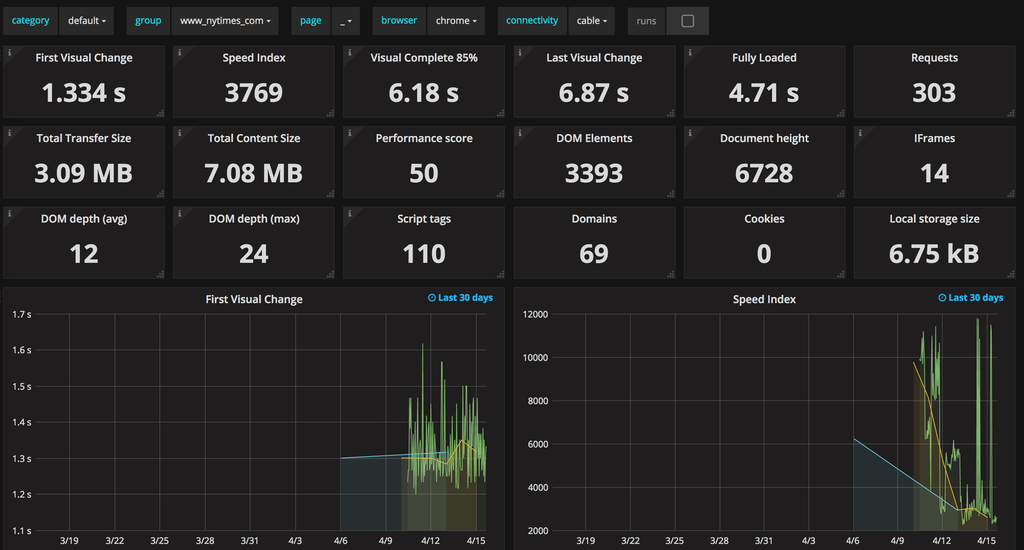
Chrome DevToolsを使い、何回か計測した平均などを求めたい場合、出力された数値を毎回コピペするのはとても煩雑で手間がかかります。 そこでおすすめなのが、サイトスピードを自動で計測し、リッチに表示してくれるsitespeed.ioです。

コマンド一発で指定したURLに対して計測を自動で行います。 計測する際にはヘッドレスブラウザを使用し、詳しい値を計測しています。 他にもユーザーエージェントの選択やBasic認証などにも対応しているので、とても便利です。
それでは良い開発ライフを!