こんにちは!インフラチームの小林です。
今回はインフラチームが現在取り組んでいる、運用環境の改善施策を紹介します。
「入門 監視」を読んだ
2019年01月 に「入門 監視」という本が O'Reilly Japanから出版されました。
『システムをどう監視したらよいのか』『監視の仕組みをどう作ったらよいのか』について紹介している本です。
実践したい事、反省する事だらけですが、フロントエンド監視とRunbook作成から始めています。
フロントエンド監視
なぜフロントエンド監視が必要なのか
Webサイトの表示スピードは速い方がいいというのは、誰もが感じていることだと思います。
実際、スピード改善の効果はデータでも証明されています。
- Shopzilla はページロード時間を6秒から1.2秒に短縮して、収益が12%、ページビューが25%増加
- Amazon はページロード時間を100ms改善するごとに、1%の増収
- Yahooは 400msの改善ごとに、トラフィックが9%増加
- Mozilla はページを2.2秒早くすることで、最終的に年間6,000万件のFirefoxダウンロードを獲得
弊社では、ユーザー投稿型メディア「暮らしニスタ」、SEO分析ツール「TACT」などいくつかのWebサービスを展開しています。
そんな我々もスピード改善は他人事ではなく、向き合うべき課題と感じています。
しかしただ闇雲にやってもしょうがないので、まずは何にどれだけ時間がかかっているかを知るための手段としてパフォーマンス監視をして、さらにそのデータを永続的に保管、共有することで改善して行くことにしました。
どうやってフロントエンド監視をしているのか
OSSのWebパフォーマンス計測ツール『sitespeed.io』を使ってパフォーマンス計測をし、その結果をGrafanaで継続的に監視、共有できるようにしています。
以下は監視環境の概要図で、右下にあるのがsitespeed.ioです。sitespeed.ioを定期的に実行し、結果をGraphiteに保存しています。

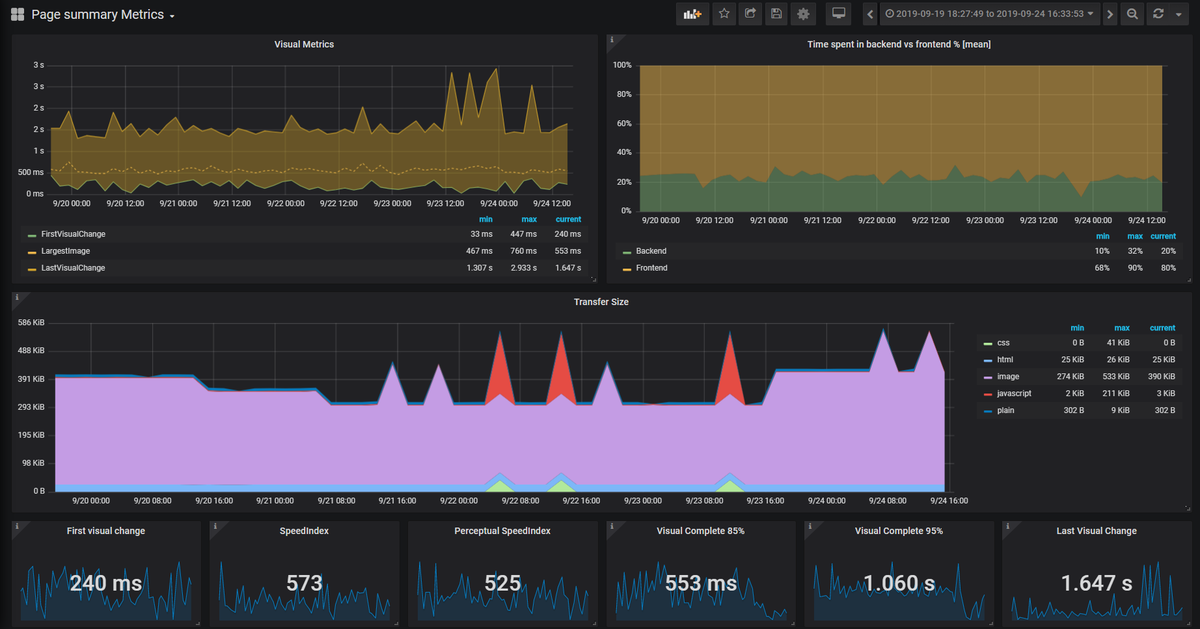
Graphite内のデータをもとにGrafanaで以下のようなグラフを作成して、チーム内外で共有したり改善施策の効果測定に使っています。

上記の図からは
- First Visual Change(スタイルシートなど背景描画が終わって最初の画像表示が始まるまでの時間)から、Last Visual Change(最後の画像読み込みが始まるまでの時間)の推移
- ページのロードにかかってる時間のうち、フロントエンドとバックエンドの比率の推移
- html や js などの転送量の推移
などを確認することができます。 他にもいろいろなダッシュボードを作成していて、例えば以下はとあるサイト内の、First Visual Change 一覧です。
これでどのページに一番時間がかかってるのかが容易に確認できます。

実際にこれらの情報をもとにパフォーマンス改善を行い、パフォーマンスを5倍にしたチームもあります。
以下はそのときのグラフです。

こうしてパフォーマンス計測結果を共有することで、いつでもその効果を確認することができます。
Runbookを作ろう
なぜRunbookが必要なのか
Runbookを「障害発生時に状況を共有でき、障害復旧するときの道しるべとなるような文書」と位置付けました。
訳すと『手順書』なのですが、それだとどうしてもコマンドの羅列をイメージしてしまうので、英語のままにしました。
現状でもConfluenceやwikiサーバに情報はあるのですが、必要な情報がConfluenceやwikiを検索しないと出てこないような状況では、共有できてる状態とは言えないと考えています。
検索スキルや方法は個人間に差があるので『あるべきものがあるべき場所にある状態』『ここを見れば大体わかる』そんなRunbookを目指しました。
サービス単位に以下の内容を書くことにしました。
- サービスの概要
- 責任者(部署)
- リポジトリ
- 依存性
- インフラ構成
- どんなログやメトリクスを送信してるのか、その意味
- どんなアラートが設定されているのか、その理由
- 過去に起きた障害
- JIRAの障害チケット一覧を埋め込んでます
- Tips
- 例)こういう時はこうするといいよ
- 例)このGrafanaダッシュボード見るとわかりやすいよ
Runbookをどう使っていくか
Alert発生時Slackに通知を投げているのですが、メッセージと同時にRunbookとGrafanaのURLを投げてます。

「Graph」を押すとGrafanaへ、「Runbook」を押すとRunbookに飛べるようにしてます。
Alertmanagerに以下のような設定をすることで絵文字とURLを埋め込めます。
- name: 'hogehoge-warning'
slack_configs:
- api_url: <API URL>
channel: '#hogehoge'
text: >
:chart_with_upwards_trend: *<GrafanaのURL|Graph>*
:notebook: *<RunbookのURL|Runbook>*
<!here>
description: {{ .CommonAnnotations.description }}
summary: {{ .CommonAnnotations.summary }}
Alertmanager Slack Playground という、Alertmanagerの設定からSlack通知をシミュレートできるサイトがあるのでとても便利です。
監視の民主化
監視というと、どうしても運用(≒インフラ)チームという感じが強いですが、
CPUやメモリだけではなくパフォーマンスも可視化できるようになった今は、監視を役割ではなくスキルとして根付かせたいと考えています。
勉強会開催
以前紹介したように、PromethuesとGrafanaを主軸にしています。
それにsitespeed.ioも加わったので、ダッシュボードの見方と、ダッシュボードの作り方に関するGrafana勉強会を開催しました。
今後も継続的に開催する予定です。
今後
Observability(可観測性)という言葉があります。
これは
- メトリクス
- ログ
- トレース
等をもとに、環境がイレギュラーな状態(遅い、エラーが出ている、ダウンしてる)を検知し、担当者が迅速に原因を特定できるために有益な情報を取得できるようにすることだと考えています。
メトリクスはPromethuesで、フロントのトレースはsitespeed.ioで取得できるようになりました。
今後は
- ビジネス上のKPIとシステムパフォーマンスの相関関係を導き出せる状態の整備
- Opentelemetry などを用いたアプリケーションのトレース
- Loki や ELKスタック を使ったログの集約、可視化
に取り組んでいきたいです。
最後までお読み頂きありがとうございました。