開発室ソリューションユニットの林です。
こちらは「ウィルゲート Advent Calender 2019」11日目の記事です。
昨日は、なつざきさんによる「エンジニア夫婦の1.5次会の企画・司会をしたら最高だった話|なつざき|note 」でした。
最近社内では、輪読会の種類・回数が増えてきたり、デザインスプリントと呼ばれる手法を取り入れたり、DevOpsの観点を浸透させたりと様々な変化が起こっています。
今回その中の輪読会において、改善したことで参加率や理解力向上につながったことを記述しようと思います。
ランチの時間に開催
初期の輪読会は業務後に行っていました。
その時課題に挙がっていたのが、「私用や緊急対応により開催日に最低1人は欠席者がいる」ということでした。
その問題が業務後に行うために発生すると考えたため、輪読会の時刻をランチの時間に開催することにしました。
それにより、ほぼ全参加者が欠席することがなくなりました。
また、1時間と決まっているランチの時間に開催することで、より濃い内容に焦点を当てて進められるようになりました。


内容のテンプレート化
今年4月頃までは各担当者が独自にまとめて、発表するという形式で行っていました。
しかしそうすると、担当者ごとで内容の写経となっていたり、重要な部分だけまとめたりと、担当者によってその日の参加者の理解の深さが異なることが多々ありました。
また、資料作成においてもPowerPointを使用することで、スライドのデザインや配置を考えるといった時間がありました。
上記のような、デザインの考える時間や、写経のようなまとめは輪読会では必要ないという結論になりました。
今年4月からは、テキストベースで、各章ごとに要点を最大3点にまとめるというテンプレートで行いました。
それに加えて、担当者の考察や実際にあったことなども付け加えました。
それによって、まとめの粒度が安定し、よりわかりやすくなりました。
現時点における、輪読会のテンプレートは下記のようにしております。
- 章の概要
- 実際に業務であった例
- 考察や思ったこと
Slackの活用
参加者の中には、「担当者の発表中は途中に意見を言いづらい」と感じる人もいます。
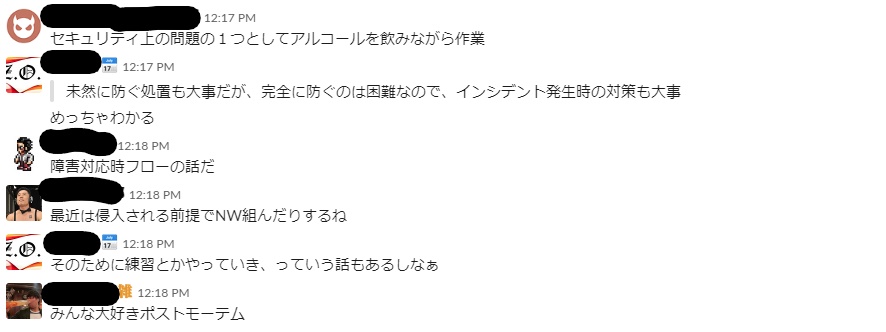
弊社の輪読会では参加者はSlackの専用チャンネルに思ったことなどを次々と投稿するようにしています。
それにより話の腰を折ることもありませんし、周辺知識の理解や知見の共有、議論のしやすさに繋がっています。

最後に
弊社の輪読会では、本の内容を理解するだけでなく参加者同士のやりとりによってさらに理解を深められることを促しています。
もっと良い会にできるよう、工夫や改善を続けていきます。
「ウィルゲート Advent Calendar 2019」、明日のアドベントカレンダーは @rikipedia-5rさんの「React × TypeScript環境にJestを導入してみた話」です。 こうご期待を!!